
My Community
My Community
overview
A community driven platform that provides support to patients and caregivers of chronic conditions through local community resources and peer-to-peer engagement around common experiences and identities to improve overall wellness.
CLIENT
A healthcare company
WHEN
Summer/Fall 2020
My Role
I worked alongside my manager, Scott Sullivan, who was the Lead UX Designer on this project, as well as one other UX designer on the client side. I assisted in the Ideation Workshop, gathered and organized ideas from stakeholders, created user flows, wireframes, visual design, and was involved in design reviews with our developers.
Tools used
Figma
Mural
Principle
Jira


01–Getting Started
The Challenge
When people are diagnosed with chronic conditions, it’s usually unexpected and overwhelming for both patients and caregivers. The unknowns and ‘new normal’ presents many stressful challenges.
The Opportunity
To create a digital product for patients and caregivers that connects their socio-economic needs to local resources, peer-to-peer engagement around common experiences and identities, and to provide clinical digital programs that empowers members with curated educational content to make the best decisions for their health.
““I will never know less than I do when I hear about a diagnosis for the very first time in the exam room.””
background
Working with our client in the healthcare space, we wanted to create a product that would be available to the public to help patients and caregivers with chronic conditions. The app would be distributed to patients and caregivers by their Provider after giving the patient a diagnosis.

02–Research and Discovery
My manager and I led a workshop where he presented his preliminary research findings and how we would use that research to ideate on possible solutions. From there, we began to iterate on solutions, created wireframes and user flows, and nailed down main features for an MVP of the app.
qualitative research
My manager, Scott Sullivan, interviewed patients and caregivers about their experiences getting diagnosed with chronic conditions. Below are some quotes we pulled from the dialogue, representing the pain, confusion, and overwhelming amounts of information that follows the diagnosis.

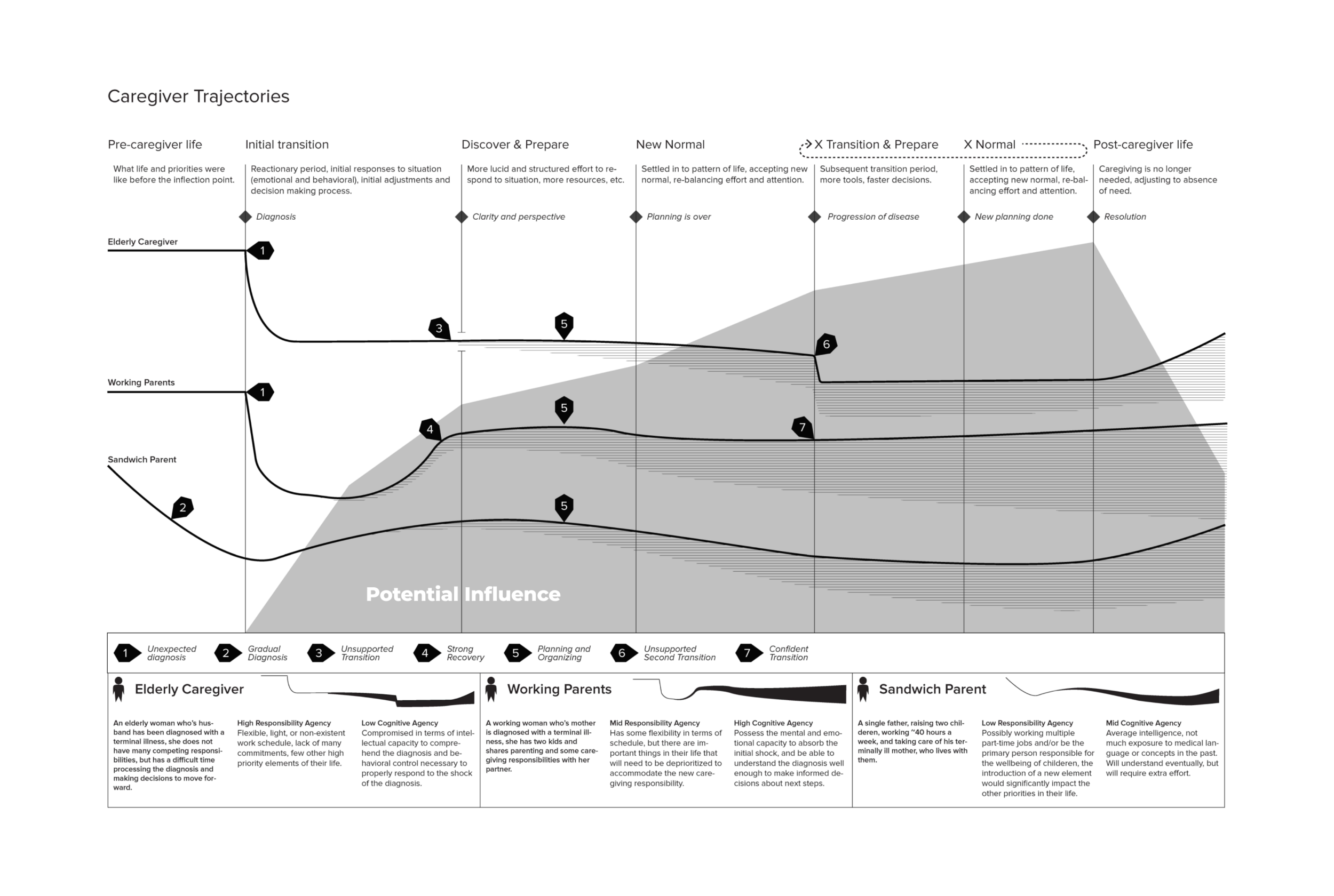
trajectory map
This trajectory map was created after researching and interviewing caregivers/patients, and studying the diagnosis process for chronic conditions. It maps out different personas and the stages a caregiver goes through after the patient is diagnosed. We used this map as a base for our research, and to figure out where the potential influence for this product could be, and how we can create a product that makes caregivers and patients lives easier.
Personas
Elderly Caregiver
Working Parents
Sandwich Parent
Stages
Pre-caregiver life
Initial transition
Discover and prepare
New normal
Transition and prepare
X normal
Post-caregiver life

the workshop / discovery
Using the trajectory map as a base, we gathered many important stakeholders for a workshop where we held several 5-minute sketch sessions to come up with possible features for the app. At the end of each day, we would organize all the different sketches into categories and quickly found themes and trends that would be integrated into our solution.

benchmarking
We took a look at a few similar community-driven products such as Inspire, the Bump, and the Mighty. Inspire uses a more “Reddit” style of community, where people can post questions and “statuses” and people can scroll through a news feed an interact with the different posts. The Bump is a community for pregnant mothers and is good at tracking the pregnancy journey, with certain milestones. The Mighty is a really well-designed app for mental illness and creating a community by posting and commenting.
Inspire and the Mighty both do things really well in the social aspect, but lack any real or practical resources, whether that is content or physical resources in their geographic location. The Bump has a lot of great information and articles, but still lacks resources within your geographic location.

Main Features
Through our user research, the workshop, and benchmarking, we were able to come up with main features for the MVP of the app.

Resources
Through our research, tangible resources in the user’s local community needed to be a major feature. Connecting the user to resources such as housing, childcare, transportation, and financial assistance, would be a helpful tool to those with chronic conditions.

My Community
After talking with patients and caregivers alike, it became obvious that a social aspect would become a really important part of this app. Patients and caregivers wanted to connect with others who are going through similar experiences and who share common identities.
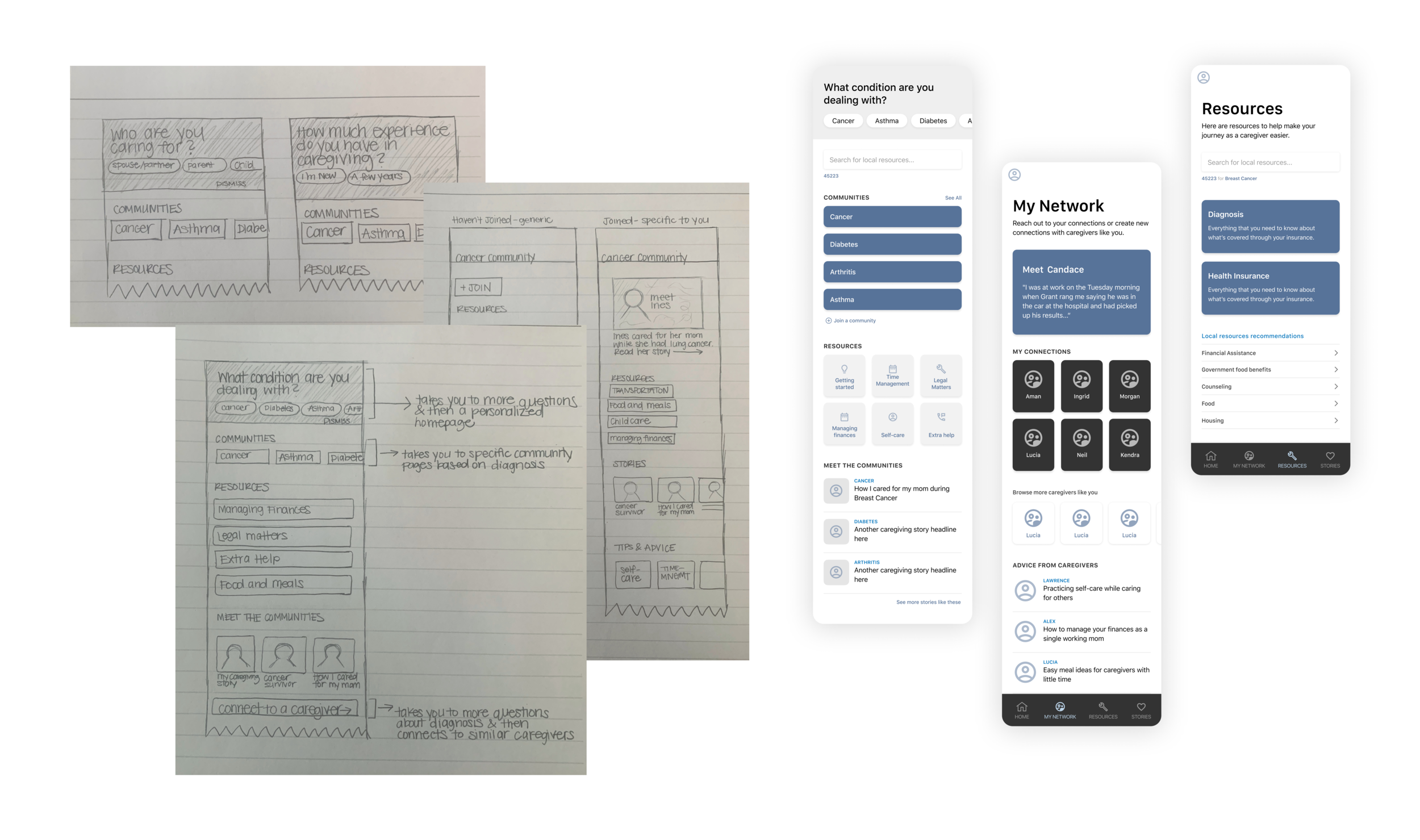
sketches and Wireframes
After figuring out main features based on research and findings in the Workshop, myself and the other UX designer from the client side started creating wireframes. Many iterations were made, and reviewed by stakeholders as well as our developers to determine which features were feasible for version 1.



user feedback
After circulating the wireframes with content to test users, we gained valuable feedback that would be incorporated into our final solution.

user flow
I created this user flow which incorporated the user feedback and how the main features of app would be interconnected.


03–Visual Design
I was in charge of all Visual Design, collaborating with the client on their current brand standards. I had to figure out a way to blend their more transactional-based components with a more organic and humanistic approach for new components specific to the Communities app.
Getting diagnosed with a chronic condition is such an overwhelming, heavy experience. I wanted to counteract this complexity with a friendly, approachable and simple design.



04–The Solution
Tying together the user experience with the visual design, below are the main sections of the MVP of this product, set to launch early 2021.
My community
The main component of the app is the communities in which you’ve joined. All content becomes curated based on your communities, after you’ve joined one (or multiple). It has access to your assigned mentor from when you signed up to the app, as well as any reminders of things coming up in your timeline (such as appointments). It also showcases a “Community spotlight” where other members stories’ will be highlighted and you can read their story and add them as a connection. The news feed shows a chronological listing of posts from your connections.

Community stories
As part of our research when talking with patients and caregivers, a major need was connection to others going through similar experiences. Reading other patients’ and caregivers’ stories, connecting with them, messaging them, and sharing your own story, are all features involved in the MVP.

resources
Being able to search for resources outside of the physicians office by connecting people to local community resources is another main feature of the app. Users can choose a resource category or search for a term in order to get results based on their ZIP code. Resources can be anything from financial assistance to childcare. Once a resource is identified, the next steps are presented, whether that be a phone call or scheduling an appointment.

Profile
The Profile is where the user manages their connections, stories, and profile details. They can access their connections, edit their profile, and write, edit, and preview their story.

Moving Forward
The MVP of this product is set to launch in the beginning months of 2021. After launch, we plan to conduct usability tests and continue adapting the product to add more features. Some feature ideas are to expand the social aspect of the app—instead of just posting stories and asking/receiving questions, we will explore new social features such as chatting, adding friends, creating forums for commenting, etc.